Second Submission
by NAJAH BINTI FAUZI | 23 Apr 2025 | SHPP3303 2425-2, SHPP3303 2425-2 Group 9 | 5 comments

5 Comments
Submit a Comment Cancel reply
You must be logged in to post a comment.
Class / Group
- Class 2026 semester 1
- Class 2026 semester 1 Group 1
- Class 2026 semester 1 Group 2
- SHPP3303 2425-2
- SHPP3303 2425-2 Group 1
- SHPP3303 2425-2 Group 10
- SHPP3303 2425-2 Group 11
- SHPP3303 2425-2 Group 12
- SHPP3303 2425-2 Group 13
- SHPP3303 2425-2 Group 14
- SHPP3303 2425-2 Group 16
- SHPP3303 2425-2 Group 17
- SHPP3303 2425-2 Group 18
- SHPP3303 2425-2 Group 19
- SHPP3303 2425-2 Group 2
- SHPP3303 2425-2 Group 20
- SHPP3303 2425-2 Group 21
- SHPP3303 2425-2 Group 22
- SHPP3303 2425-2 Group 24
- SHPP3303 2425-2 Group 25
- SHPP3303 2425-2 Group 26
- SHPP3303 2425-2 Group 27
- SHPP3303 2425-2 Group 3
- SHPP3303 2425-2 Group 4
- SHPP3303 2425-2 Group 5
- SHPP3303 2425-2 Group 6
- SHPP3303 2425-2 Group 7
- SHPP3303 2425-2 Group 8
- SHPP3303 2425-2 Group 9
- Test
- Test Group 1
Posts Calendar
 Extra Submission
Extra Submission Extra Submission
Extra Submission Extra Submission
Extra Submission Extra Submission
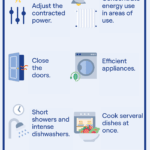
Extra Submission Work- Life Balance Infographic
Work- Life Balance Infographic Third Submission
Third Submission Second Submission
Second Submission Second Submission
Second Submission Third Submission
Third Submission Infographic Nur Irsalina Saiza
Infographic Nur Irsalina Saiza (Latest) Assignment 1 Infographic_Nurul Ain binti Mohd Rosdi
(Latest) Assignment 1 Infographic_Nurul Ain binti Mohd Rosdi Assignment 1 Infographic _ Nurul Ain binti Mohd Rosdi
Assignment 1 Infographic _ Nurul Ain binti Mohd Rosdi Extra Submission
Extra Submission Extra Submission
Extra Submission Second Submission
Second Submission Third Submission
Third Submission Second Submission
Second Submission Second Submission
Second Submission Second Submission
Second Submission Third Submission
Third Submission Extra Submission
Extra Submission Second Submission
Second Submission Extra Submission
Extra Submission Third Submission
Third Submission Second Submission
Second Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission Rear Naked Choke
Rear Naked Choke First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission First Submission
First Submission Testing1
Testing1 First Submission
First Submission First Submission
First Submission






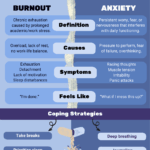
Great effort on the image! The layout is engaging, but consider enhancing the color contrast for better visibility. The use of white space could also help in organizing the elements more effectively. Additionally, ensure that the imagery aligns with the theme of your content. Real images might resonate more with your audience than illustrations. Keep refining your design!
Recommend color scheme to improve the contrast in the design
Great effort on your design! To enhance contrast, consider using a lighter background with darker text, or vice versa. For example, pairing a soft cream background with deep navy text can create a sophisticated look. Avoid overly bright colors that clash, like vibrant reds with greens. Instead, opt for complementary shades that are easy on the eyes. Remember, tools like color contrast checkers can help ensure readability. Keep experimenting with different combinations until you find the perfect balance!
I need RGB and hex code for all colors you mention above
To provide you with the RGB and hex codes for the colors mentioned, here are a few examples:
1. Turquoise:
– RGB: (64, 224, 208)
– Hex: #40E0D0
2. Dark Green:
– RGB: (0, 100, 0)
– Hex: #006400
3. Bright Yellow:
– RGB: (255, 255, 0)
– Hex: #FFFF